| JavaScript配合button.onclick()使用总结 | 您所在的位置:网站首页 › button onclick html › JavaScript配合button.onclick()使用总结 |
JavaScript配合button.onclick()使用总结
|
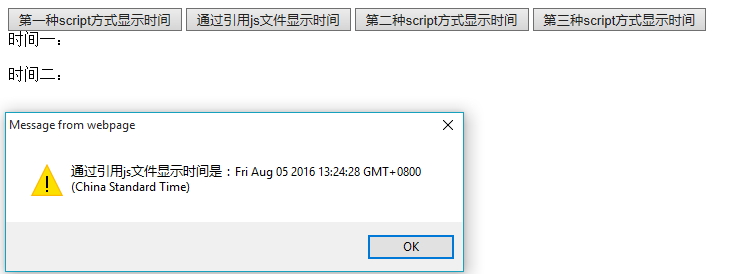
Html加载顺序是从上往下加载,如果script中含有引用js脚本,则应该将此script放在head标签里面,这样可是保证此页面都可以引用js脚本内容。如果想在script中设置button.onclick()事件,则此script应放在button声明之后。 例子:index.jsp DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> javaScript和button.onclick()事件 function fun1() { alert("第一种script方式显示时间是:" + Date()); } 第一种script方式显示时间 通过引用js文件显示时间 第二种script方式显示时间 第三种script方式显示时间 document.getElementById("button2").onclick = function() { displayDate() }; document.getElementById("button3").onclick = displayDate2; function displayDate() { document.getElementById("demo").innerHTML = "第二种script方式显示时间是:" + Date(); } function displayDate2() { document.getElementById("demo2").innerHTML = "第三种script方式显示时间是:" + Date(); } 时间一: 时间二:include.js function fun2() { alert("通过引用js文件显示时间是:" + Date()); }输入网址:http://localhost:8080/Test/index.jsp,截图如下
|
【本文地址】
公司简介
联系我们